Now more than ever, businesses are focusing on creating delightful mobile website experiences.
After all, Google has been heavily favoring mobile-friendly websites since they updated their algorithm in April 2015 and again in March 2016. And that's crucial, seeing as there have been more Google search queries on smartphones than on desktop computers and tablets for over a year now.
Going forward, Google will only continue to raise the bar for what it considers to be mobile-friendly (including page load time) and reflect that in its algorithm updates. So if you haven't been focusing on improving your mobile experience, you'd better prioritize it now, or your search ranking could really suffer. 

To help inspire any mobile website design changes you'll be making, here's a list of 18 companies who really nailed their mobile web experience.
18 of the Best Mobile Website Design Examples
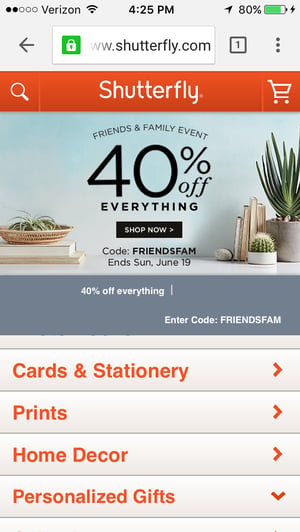
1) Shutterfly
Shutterfly is an online service that allows users to create photo books, personalized cards and stationary, and more. Because more and more people are taking photos and then accessing them using their smartphones, Shutterfly recognized the need to create a great mobile experience for their customers -- and they delivered.
Shutterfly accomplishes two key goals on their mobile website:
- It's easy for users to find out information about their offerings.
- They're selling that information by way of beautiful imagery.
When you arrive on their mobile site, you'll see the menu items have been enhanced into large buttons at the bottom half of the screen. This makes it easy for users to quickly select which option they're interested in learning more about.

Once users click through to one of those options, they're greeted with large photos showcasing what Shutterfly is capable of for easy browsing.

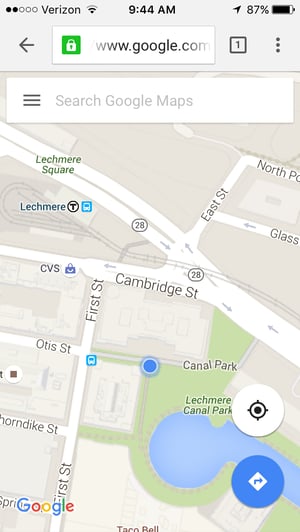
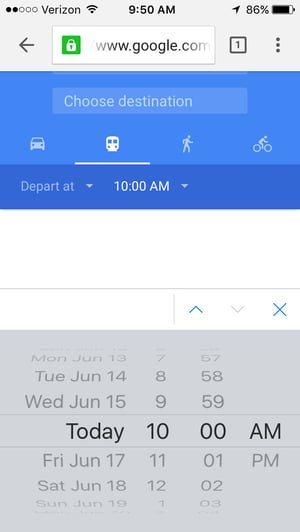
2) Google Maps
Everyone has their favorite map or directions application. Mine is Google Maps, which I use whether I'm walking, driving, biking, or taking public transportation. What's special about their mobile website is that it's virtually indistinguishable from their downloadable mobile app.
The screenshots below are taken of their mobile website, but if you're familiar at all with the app, you'll notice they look exactly the same. Not only is the appearance identical, but the mobile website has the speed and functionality of the app.


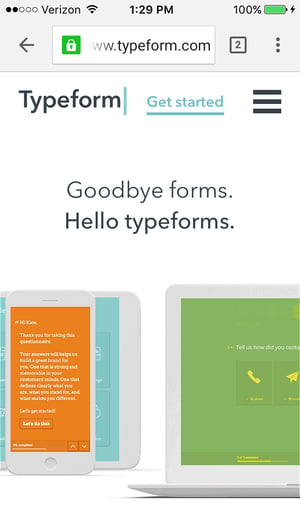
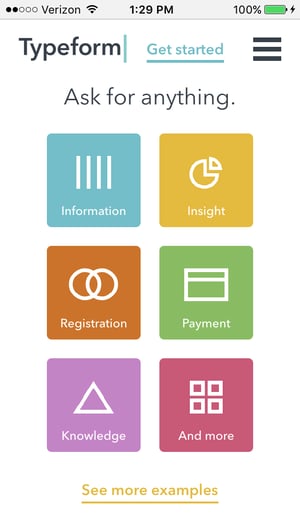
3) Typeform
Typeform is a Barcelona-based tech company with one, simple mission: to "make forms awesome." Their desktop website is really beautifully designed, greeting visitors with succinct copy, high-definition videos, relevant animations, and other, more complex design components.
But for mobile users, they recognized that complex design components like video and animations could significantly affect page load time, among other difficulties. That's why they actually removed many of them -- which decluttered the site and simplified the overall mobile experience. The mobile website is a simpler version of their desktop website, and it's still beautifully designed.

Take note of the large buttons in their menus -- perfect for tapping with your finger on a mobile screen.

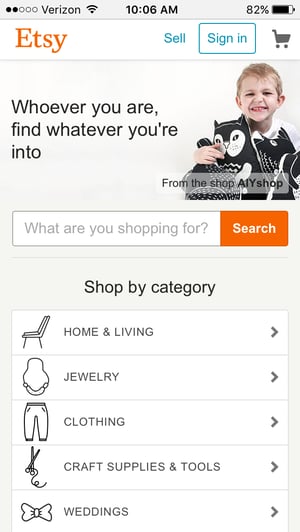
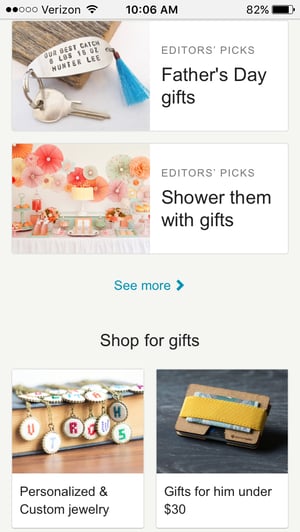
4) Etsy
Etsy is an ecommerce website where people can buy and sell vintage or handmade items. Most buyers who visit Etsy's website are there to do one of two things: Either they're searching for a specific item, or they're browsing items in categories that interest them.
The mobile website caters to both types of visitors from the very beginning. When you first go to their mobile website, you're greeted with an option to search for specific items, shops, or categories.

Immediately below the search bar are thumbnail images of trending items that showcase some of the most popular things you can buy on Etsy. Mobile users can view these trending items in a collage format, and the images are big enough for them to easily tap with their finger.

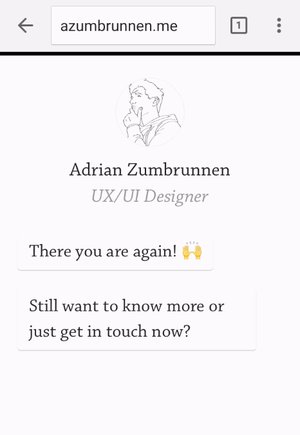
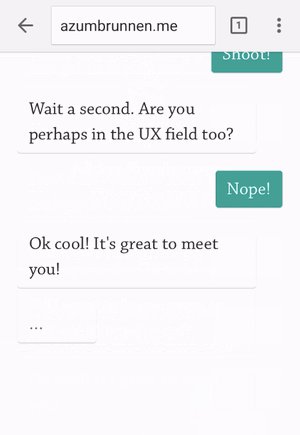
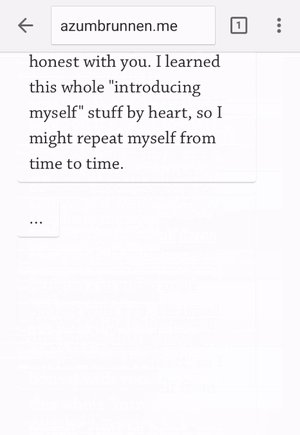
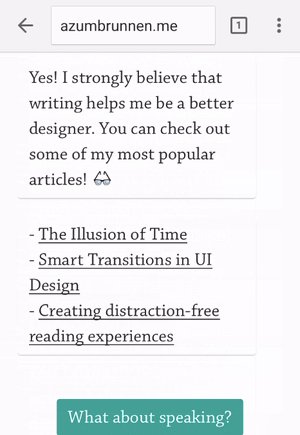
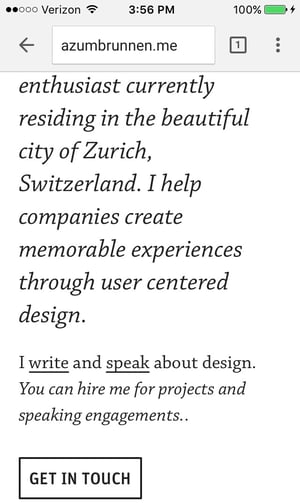
5) Adrian Zumbrunnen
This is the personal website of Adrian Zumbrunnen, a UX designer, writer, and speaker. When you visit his website, you'll notice right away there's something very unique about it: It's a conversational website.
It almost looks like a text message conversation you'd normally have on your phone -- including the ellipsis to show he's "typing." Users are given two response options at the end of every exchange, so it's kind of like a "choose-your-own-adventure" experience.
While the mobile and desktop experience are very similar, the desktop website feels like it was made primarily for mobile -- which could be the direction sites will go in the future.

And if you'd prefer not to engage in the conversation-like exchange, you can simply scroll down for details.

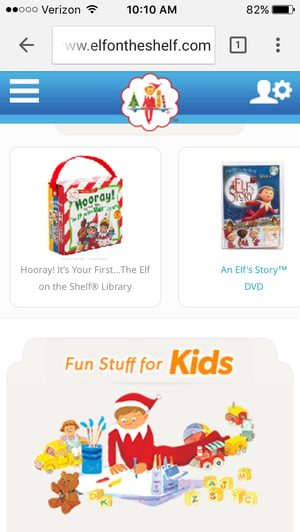
6) Elf on the Shelf
Elf on the Shelf is, relatively speaking, a fairly new Christmas tradition based on a children's book. If you're unfamiliar, the basic premise is this: The book tells the story of Santa's scout elves, who are sent by Santa to watch over children in their homes all over the world and report back to Santa.
Along with the book, parents can purchase an elf figurine, which they'll subtly place somewhere in their house where their kids can see it. Every night leading up to Christmas, parents move the elf to a different location around their house to "prove" to their kids that the scout elves are real and always looking over them.
When you first arrive on Elf on the Shelf's website, you'll see that there are actually numerous types of Elf on the Shelf products you can purchase. But instead of forcing users to scroll through a long, text-based list, the web designers made it easy for users to simply swipe from left to right to look through all the different options -- ideal for visitors browsing products on the website.

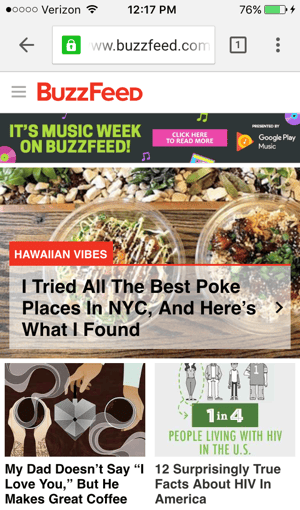
7) BuzzFeed
BuzzFeed is a news company known for it's viral content and popular quizzes. It also happens to be one of my favorite sources of entertainment during my commute to and from work.
And where do you think I'm checking BuzzFeed during my commute? You guessed it: on my phone. BuzzFeed knows that a lot of their visitors are visiting their site on mobile, so they've taken great care to create a smooth experience for their on-the-go readers.
When you arrive at BuzzFeed's mobile website, the first thing you'll see is some of their most popular pieces of content displayed in a simple, collage-like format using large images that are easy to tap with your finger.

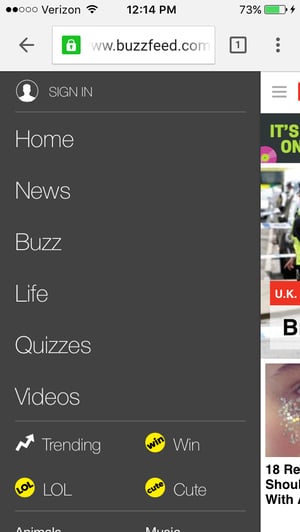
For users interested in specific categories, there's a clickable menu in the top left-hand corner of the screen that lists out all the post categories.

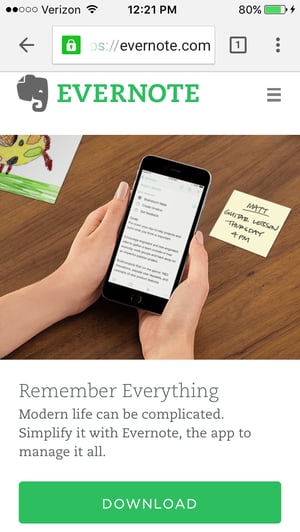
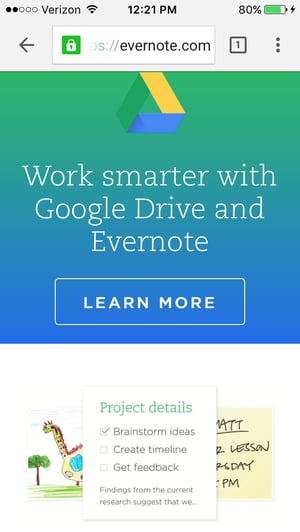
8) Evernote
Evernote is an application that allows you to store notes, images, and web articles and then access them across all your devices. Because users tend to download the app or access the website on multiple devices including desktop computer, smartphone, and tablets, it's essential that Evernote get the mobile experience right.
If you look at Evernote's homepage on your desktop computer, you'll notice how clean the design is. The value statements are short and to-the-point, and the images add to the positioning but don't clutter the page. When you look at their mobile website, they've kept this design and style entirely intact. Their mobile website is clean, simple, and doesn't detract at all from the value of the app.

Plus, there are those large call-to-action buttons again, which are great for mobile users.

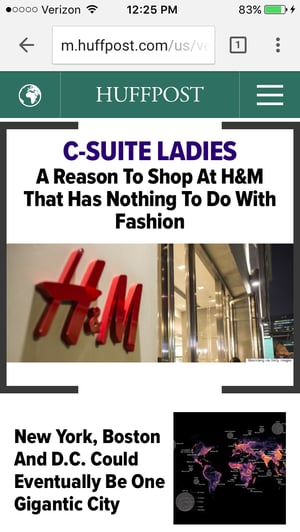
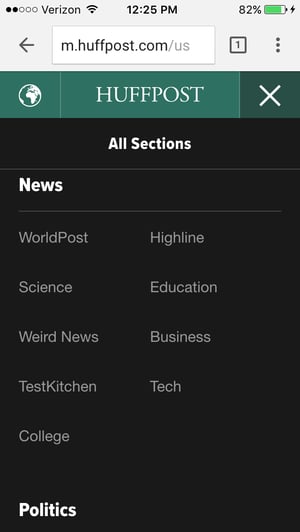
9) Huffington Post
The Huffington Post is a well-known news outlet that reports from everything from politics and current events to entertainment and technology. What makes their mobile website unique is that they actually alter their headlines slightly for mobile users so their content is more easily scannable.
If you compare the desktop versus mobile websites, you'll notice that the mobile website has fewer words on the homepage. The headlines are shorter and much more digestible -- perfect for someone skimming or reading on a small screen.

As with BuzzFeed, you'll find a clickable menu in the top left-hand corner of the screen listing out all the post categories.

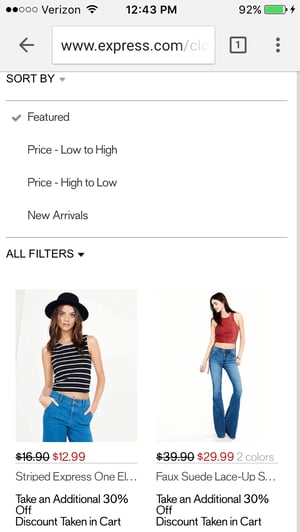
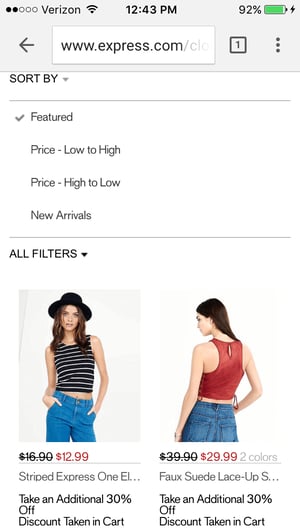
10) Express
Express is a clothing store that caters to young men and women. Because their audience often comes to their website to browse clothing, it's important for their website to include big, clear images of their clothing -- especially on mobile devices, when users will need to tap items on the screen with their fingers to click through for purchase information.
Express takes their mobile experience a step further than most online retail sites. If you slide your finger from left to right across an image showing a piece of clothing, the image will change so you can see the clothing in a different view. In other words, users don't have to load another page to see multiple pictures of the same article of clothing.
Look at the image on the top right in the following two images to see how it changes when you swipe to one side:


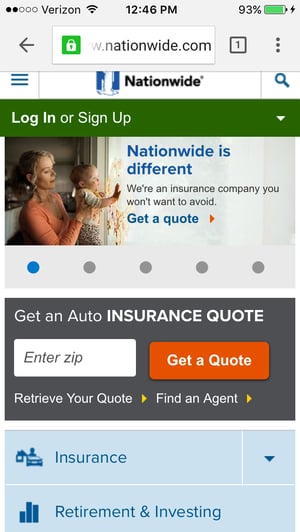
11) Nationwide Insurance
Nationwide Insurance provides insurance and financial services. You might think a financial company would have a really complicated website, but on mobile, Nationwide Insurance nails down the simple user experience.
When you arrive on their mobile site, you can get an auto insurance quote right away by entering your zip code -- or, alternatively, you can "Find an Agent" to learn more information about their services. Other than logging in or signing up for an account, that's all the homepage offers.
Although this gives users limited options, it makes for a much easier experience for visitors using small screens. This is a great technique to lead potential customers in the right direction.

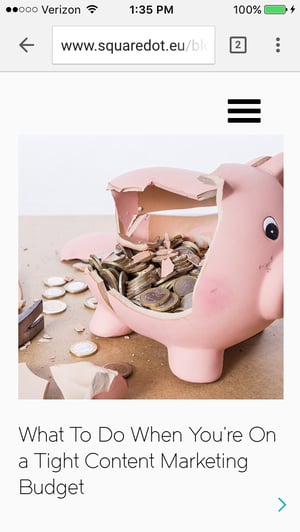
12) Squaredot
Squaredot is a HubSpot partner agency that helps marketers build out their inbound marketing strategies. Their mobile website is colorful, simple, and makes for easy navigating. But what sticks out to me most is how they've adapted their blog for mobile users. Check out the screenshot below, which shows one article in a list of many. Each article takes up the entire width of the screen, making for large, eye-catching images and text that's big enough to skim

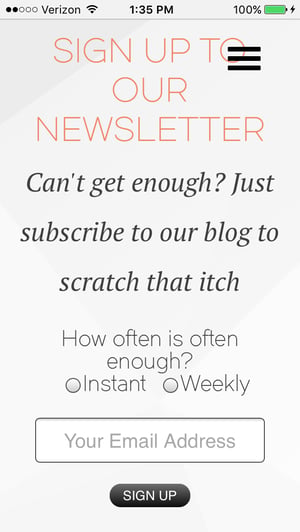
We like how they've optimized their online forms for mobile, too. Check out how large the text and the form fields are in the subscription CTA below, making it easier for folks to fill it out on their mobile devices instead of pinching and zooming.

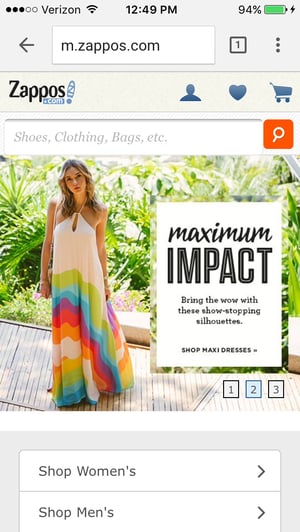
13) Zappos
Zappos is an online vendor for shoes and clothing known for their stellar customer service. Their top priority on mobile is to help users search easily for the items they're looking for on their website, so they've put a large search bar at both the top and bottom of their mobile website to make it super easy for them.
This is what the top of their mobile site looks like:

And here's the bottom of the page (equipped with a delightful signoff):

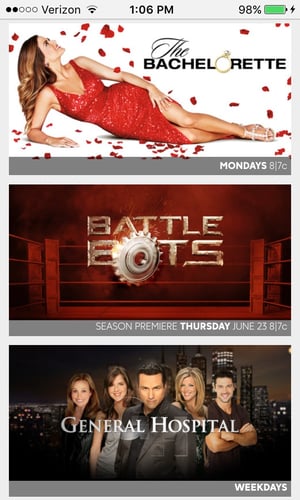
14) ABC
ABC is a television broadcasting company known for popular shows like "The Bachelorette," "Battle Bots," and "General Hospital." Users visiting ABC's desktop website are greeted with a ton of options: view their television schedule, check out the Oscar winners, watch some of your favorite television shows, or even look at entertainment news relating to those shows.
But ABC knows that the experience on a mobile device should be simplified. When you visit the ABC website on a mobile device, you aren't offered nearly as many choices from the get-go. Instead, you're given one option: to scroll through large, clickable images representing all their television shows. Users can scan through these options and click into any show they want.

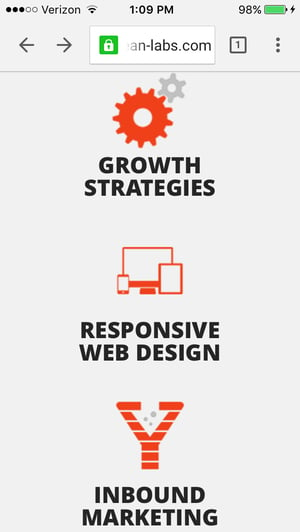
15) Lean Labs
Lean Labs is a HubSpot partner agency that creates engaging, responsive, and high conversion web solutions. (They were also featured on ABC's hit TV series Shark Tank.) The folks over there do a great job of providing a smooth experience for their mobile users, especially with regard to their design techniques and the emphasis they place on their core values, which are apparent to visitors within seconds of landing on their mobile site.
Notice how their mobile website uses scale and color to distinguish certain elements of their page:

And, like I said before, their core values -- growth strategies, responsive web design, and inbound marketing -- are clearly visible to mobile users scrolling through the homepage, with relevant icons to match.

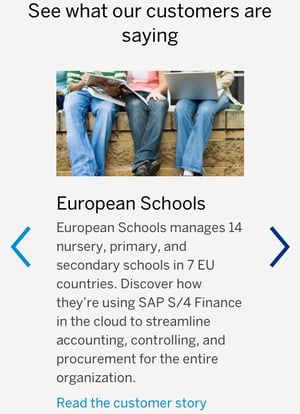
16) SAP
SAP is an enterprise software company that manages business operations and customer relations. They enhance the mobile experience by condensing information.
More specifically, they combine some of their calls-to-action into sliders, whereas their desktop website has these CTAs laid out horizontally. This helps keep things simple so mobile users aren't overwhelmed with a lot of information at once, and it also ensures none of the CTAs are too small to read.

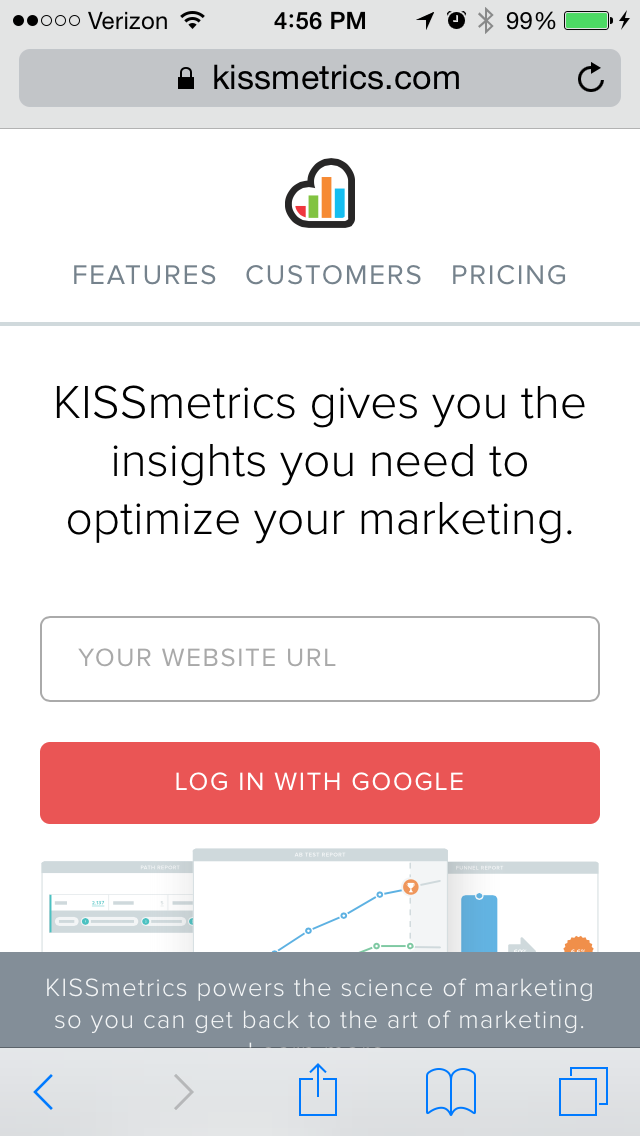
17) KISSmetrics
KISSmetrics provides analytics software for businesses. On their homepage, there's a lot of information explaining what the software does along with a testimonial.
But their mobile site is displayed a little differently: On a mobile device, the information on their site is shown in a list with alternative dark and light modules. This makes it easy for users to skim the page without getting lost in text.

They've also made the text and fields on their forms large and easy to read:

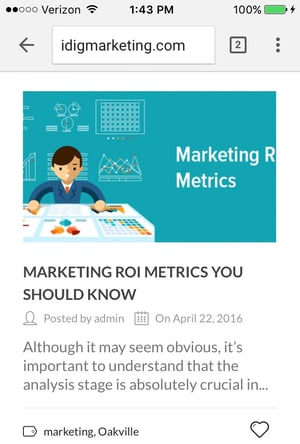
18) idig Marketing
idig Marketing is a development and communications provider. Their mobile website is laid out similarly to their desktop website, but I especially liked how they incorporated the interactive heart icons into their blog posts so users can "Like" their posts.
This mimics the "Like" heart icon in Instagram and Twitter, which is easily recognizable for mobile users familiar with those platforms.

These were some of our favorites. Which other mobile websites have caught your fancy? Share with us in the comments!