The Ultimate Cheat Sheet for Creating Social Media Buttons
by Pamela Vaughan

July 12, 2013 at 8:00 AM
82
inShare
inShare
 Social media is an extremely valuable tool for promoting all your awesome marketing content. But with so many social networks providing their own individual content sharing and follow buttons, it's often difficult to know which social media button to use for what purpose.
Social media is an extremely valuable tool for promoting all your awesome marketing content. But with so many social networks providing their own individual content sharing and follow buttons, it's often difficult to know which social media button to use for what purpose.Be confused no more! We've put together a handy, comprehensive guide to help youunderstand the differences between the share and follow buttons/links for the top five social networks (Twitter, Facebook, LinkedIn, Google+, and Pinterest) as well as how to implement them on your website, blog, and other content. You'll never have to Google instructions for individual buttons again!
Follow Buttons vs. Share Buttons
The first step in understanding the nuances of all the various social media buttons is being able to differentiate between social media sharing buttons/links and social media follow buttons, and identify which type of button you should be using. So let's clear that up right now.
Social Media Follow Buttons
These buttons serve to promote your business' presence on various social networks and help you generate fans/followers for those particular accounts. By placing these buttons on your business' website, you can help to create visibility for your social media accounts and easilyextend your reach there. You can put these buttons anywhere on your website, but we recommend at least placing these buttons on your website's main homepage, your 'About Us' page, and your blog's homepage/sidebar. The Twitter Follow Button, Facebook Follow Button, and LinkedIn Company Follow Plugin (and more) we'll cover in this article all serve as social media follow buttons.
Social Media Share Links/Buttons
These links and buttons enable your website visitors and content viewers to easily share your content with their social media connections and networks. Adding these buttons to your content allows you to expand the reach of your content to new audiences and generate new visitors back to your website. You should add social media sharing links/buttons to every piece of content you create, including landing pages, web pages, individual blog articles, email content, etc. The Tweet/Share Button, Facebook Like Button, And LinkedIn Share Button (and more) we'll cover in this article all serve as social media sharing buttons.
Now let's dive into the most important social media buttons available for each of the top five social networks.
(Note for HubSpot Customers: Many of these buttons come out of the box with HubSpot's Social Media tools.)Social Media Buttons for Twitter
1) Twitter Follow Button
What It's For
The Twitter Follow Button is great for generating new followers for your Twitter account. Users can start following you on Twitter with just one click -- never having to leave your site.
How to Implement It
Visit https://twitter.com/about/resources/buttons#follow to customize your button's featured account (i.e. the account you want people to follow), size, and language. Then copy and paste the HTML code it generates where you want the button to appear on your website. (Note: For more customization options, like showing your follower count next to the button, check outTwitter's documentation here.)
See it in action. Follow HubSpot on Twitter:
2) Tweet/Share Button
What It's For
Use this button to enable site visitors to easily share content (e.g. blog posts, landing pages, other web pages, etc.) with their networks on Twitter, extending the reach of your content totheir connections. In fact, research shows that including a Tweet Button increases Twitter mentions sevenfold!
How to Implement It
Visit https://twitter.com/about/resources/buttons#tweet to customize the look of the button, the text and URL within the tweet it generates, its language, and the option to add a via attribution, @mention, and hashtag. We recommend adding your company's Twitter username to increase your account's reach and generate new followers. Once customized, grab the HTML code for your new button and place it on your site where you want the button to appear. (Note: For more customization options, check out Twitter's documentation here.)
See it in action. Tweet this blog post:
3) Twitter Hashtag Button
What It's For
This button is great for encouraging visitors to tweet about certain hashtags you're promoting, such as those for events or specific marketing campaigns. Add these buttons to pages for these campaigns or events to spread and promote the event and hashtag. For more information about hashtag use, check out this blog post.
How to Implement It
Visit https://twitter.com/about/resources/buttons#hashtag to customize your hashtag button. For example, if you're promoting an event with a hashtag, you can grab the HTML code and place it your event's website or registration page.
See it in action. Tweet about HubSpot's annual conference, INBOUND 2013:
4) Twitter Mention Button
What It's For
Use this button to encourage website visitors to communicate with you via Twitter. Add this button to pages on your site like your 'Contact Us,' 'About Us,' or 'Help' pages. It's great forcustomer support!
How to Implement It
Visit https://twitter.com/about/resources/buttons#mention to customize your button. Then grab the HTML code and paste it into your website's HTML where you want the button to appear.
See it in action. Tweet a message to HubSpot:
5) 'Tweet This' Anchor Text Links
What They're For
Have you ever wanted to create an anchor text link that pre-populates a specific Twitter message for your visitors to share? We call these links 'Tweet This' links, and at HubSpot, we use them in blog articles a lot (click here for a great example). Usually, these tweet links are used on landing pages to promote offers using specific messaging, and within content itself such as in blog posts or in ebooks/whitepapers. Similar to the Official Tweet Button, 'Tweet This' links enable marketers to have more control over the message a visitor shares about their content on Twitter.
How to Implement Them
Luckily, there's a great, free tool to help you easily create 'Tweet This' links for your content. Simply visit http://clicktotweet.com, enter the message you want to populate the tweet, and copy/paste the generated URL into your anchor text (e.g. "Tweet This!"). As a best practice, include a URL in the tweet message to direct people back to the original piece of content you're trying to promote, and be sure to shorten the URL to save room for the tweet copy (bitly is a popular URL shortener). It's also a great idea to include your business' @username in the tweet to help increase reach.
See One in Action:
(Remember, you can customize the anchor text however you like.)
6) Twitter Website Widgets
What They're For
Twitter also enables you to create dynamic widgets to showcase your Twitter activity on your website. Create a User Timeline Widget to show your most recent Twitter updates, a Search Widget to show search results in real time (Tip: Use this to showcase tweets for a hashtag you're promoting.), a Favorites Widget to highlight tweets you've marked as favorites (Tip: Favorite only testimonials for your business and add this widget to your website's case studies or testimonials page.), or a List Widget to showcase tweets from users on particular Twitter Lists you've generated (Tip: Create a Twitter list of your business' employees and add this widget to your website's careers page.).
How to Implement Them
Visit https://twitter.com/settings/widgets/new, click 'Create New,' select the type of widget you'd like to create, and customize your widget's settings, preferences, appearance, and dimensions. Then grab the HTML code and place it on your website where you want the widget to display.
See One in Action (Example Shown Is the User Timeline Widget):
Social Media Buttons for Facebook
1) Facebook Follow Button (Formerly Called the Subscribe Button)
What It's For
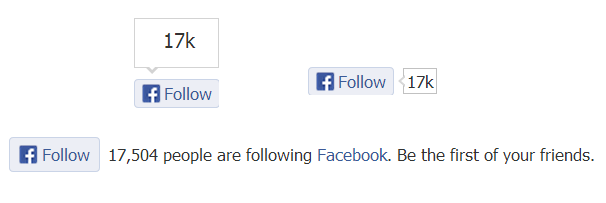
Like Twitter's Official Follow Button, the Facebook Follow Button enables you to increase your Facebook reach by making it easy for your site visitors to Like your business' Facebook Page with just one click. The Follow Button displays your page's number of Likes as well as faces of people who already Like your page, using social proof to amplify its effectiveness.
How to Implement It
Visit https://developers.facebook.com/docs/reference/plugins/follow/ to customize your button. Then generate the code (available in HTML5, XFBML, or IFRAME), and place it on your website where you want your Follow Button to appear.
How It Looks

See it in action. Follow HubSpot on Facebook:
2) Facebook Like Box
What It's For
The Facebook Like Box enables you to promote your business' Facebook Page on your website/blog, highlight other users who have already Liked your page, display your follower count, and feature recent posts on your page. The box also allows visitors to become a fan of (AKA 'Like') your Facebook business page with just one click -- without leaving your site -- enabling you to promote your Facebook presence and easily increase your page's Likes.
How to Implement It
To generate a Facebook Like Box for your website, visithttps://developers.facebook.com/docs/reference/plugins/like-box/. Include the vanity URL for your Facebook Page as well as your customization preferences. Then generate the code (available in HTML5, XFBML, or IFRAME), and place it on your website where you want it to appear.
See It in Action:
3) Facebook Send Button
What It's For
The Facebook Send Button enables users to share your content with specific friends, either via a private Facebook message, to the group timeline of one of their Facebook groups, or as an email to any email address. These messages consist of a link to the URL configured in the Send Button, a title, image, and short description of the link.
How to Implement It
To generate a Facebook Send Button, visit https://developers.facebook.com/docs/reference/plugins/send/ and specify the URL you want people to share as well as the color scheme and font. Then generate the code, and paste it into your site where you want the button to appear. (Note: The send button is only available in HTML5 or XFBML, and it requires the JavaScript SDK)
See it in action. Send this blog post:
4) Facebook Like Button
What It's For
Facebook's Like Button is a button that enables users to easily give your content a virtual thumbs up. By clicking the Like Button, a story also appears on the user's Facebook Timeline and in their friends' News Feeds with a link back to your content, whether it's a blog post or a specific landing page. Use this button to make it easy for visitors to endorse your content and share it with their Facebook connections. As a bonus, you can also configure a Like and Send button using this button (available in XFBML only, however).
How to Implement It
Visit https://developers.facebook.com/docs/reference/plugins/like/ to customize your Like button and grab the code (available in HTML5, XFBML, or IFRAME) to place on your website.
How It Looks
See it in action. Click to Like this blog post!
5) Facbeook Share Anchor Text Links
What They're For
While Facebook officially replaced its Share button with the Like button, there are still some valuable use cases for implementing a Facebook share anchor text link in your content (e.g. to encourage visitors to share specific images within a post), and it's not difficult to do. While the Like button does automatically share content to the user's Timeline and get displayed in their friends' News Feeds, the button still doesn't enable users to add a comment or message to the content they're Liking. Creating your own Facebook share links provides your visitors with the option to customize their messaging around the content they're sharing. These links can then be added to web pages, blog articles, landing pages, or within content like ebooks/whitepapers. (Click here for a great example of a blog post that effectively leverages Facebook share anchor text links.)
How to Implement Them
To create your own Facebook share links, replace the orange highlighted URL below with the URL of the content you want to promote. Then link the full URL to the anchor text you want to appear in your content.
http://www.facebook.com/share.php?u=http://bit.ly/vOKpgC
See One in Action:
We've covered the most important social media buttons for your business here, but to find all of Facebook's official social media plugins in one place, visithttps://developers.facebook.com/docs/plugins/.
Social Media Buttons for LinkedIn
1) LinkedIn Follow Company Plugin
What It's For
The LinkedIn Follow Company Plugin, similar to Twitter and Facebook's follow buttons, makes it easy for visitors to follow your Company Page on LinkedIn. This enables you to increase your business' reach on LinkedIn.
How to Implement It
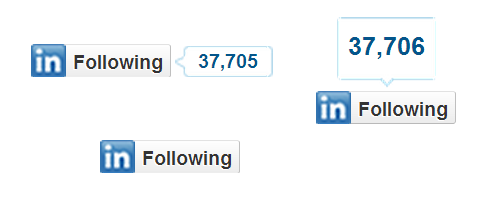
Visit https://developer.linkedin.com/plugins/follow-company to configure your button. There are a few different styles to choose from, with options to show your follower count above, to the right, or not at all. Then grab the code for your site.
How It Looks

See it in action. Follow HubSpot on LinkedIn:
2) LinkedIn Company Profile Plugin
What It's For
If you want something more robust than the Follow Company Plugin, LinkedIn's Company Profile Plugin is a good alternative. Users will not only be able to follow your company via the plugin, but they'll also see an at-a-glance overview of your company, which includes your company summary, location, logo, and number of employees.
How to Implement It
Build your Company Profile Plugin by visiting https://developer.linkedin.com/plugins/company-profile-plugin, entering your company name, and selecting your desired display mode. You can choose to display everything inline (see example below), or go for a hover effect that expands the simple follow button to show more information about your company. You can also choose whether you want visitors to see a list of their LinkedIn connections who work at your company. Then grab the code to embed the plugin onto your site.
See It in Action (Inline Display Mode):
Note: For personal brands, LinkedIn's Member Profile Plugin offers similar functionality.Check it out here.
3) LinkedIn Share Button
What It's For
Adding LinkedIn's Share Button enables visitors to easily share your content with their connections on LinkedIn, whether it be a blog post, a landing page, or another web page. Like Facebook's Follow Button and Twitter's Tweet Button, incorporating this button can help extend the reach of your content to the LinkedIn audience, and drive traffic back to your site.
How to Implement It
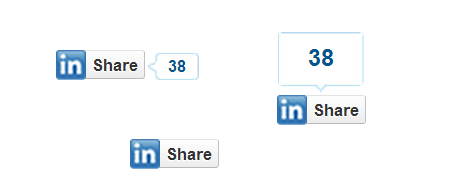
To create and install this button, visit https://developer.linkedin.com/plugins/share-button, specify the URL you want to generate traffic to, and choose your button's style. Similar to LinkedIn's Follow Company Plugin, you can choose to show the share count above, to the right, or not at all. Then generate your code and add it to your site where you want the button to display.
How It Looks

See it in action. Share this blog post on LinkedIn: inShare82
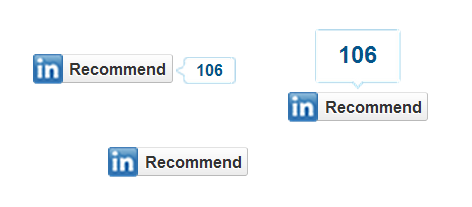
4) LinkedIn Product Recommend Button
What It's For
This button allows your website visitors to "recommend" your business' specific products and services, provided you've added the product to your Company Page's 'Products' tab. When a user recommends a product, it's reflected on your LinkedIn Company Page. Furthermore, marketers can also choose to showcase the number of visitors who have recommended a specific product on the website button to leverage the power of social proof. Great places for these buttons are the product pages of your business' website.
How to Implement It
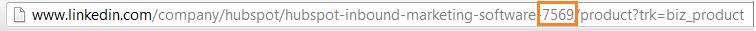
Generate your LinkedIn Recommend Button by visitinghttp://developer.linkedin.com/plugins/recommend-button, inputting your company name and the product ID of the product you want to feature (find the product ID by visiting the product's individual page in your LinkedIn Company Page's 'Products' tab and grabbing the numerical ID from that page's URL -- see below). Then choose whether you want to show the recommendations count above, to the right, or not at all. Then generate the button code, and add it to your web page. (Tip: Create LinkedIn product pages for your marketing offers. Then create Recommend Buttons for them, and put them on their landing pages!)

How It Looks

See it in action. Recommend HubSpot Inbound Marketing Software:
inRecommend106Although we've covered the most important ones above, you can find all of LinkedIn's official social media plugins in one place at http://developer.linkedin.com/plugins.
Social Media Buttons for Google+
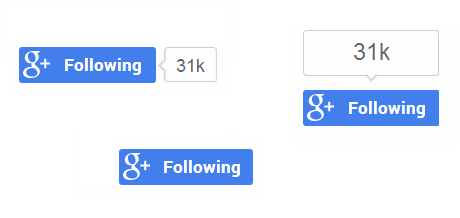
1) Google+ Follow Button
What It's For
This is Google+'s version of other social networks' follow buttons, enabling users to add your company page or profile to one of their Circles without having to leave your site. Displaying this button on your website is a great way to promote your business' presence on Google+ and generate more followers for your page, increasing the reach of the content you promote there.
How to Implement It
To create a Google+ Follow Button, visit https://developers.google.com/+/web/follow/, choose either your Google+ Page or your personal profile, select a button size, and decide whether you want to display your follower count above, to the right, or not at all. Then copy/paste the code onto your website where you'd like the button to appear.
How It Looks

See it in action. Add HubSpot to your Google+ Circles:
2) Google+ Badge
What It Is
Like LinkedIn's Company Profile Plugin, Google+ Badges are designed to provide more information to users, in addition to the ability to add you to their Circles.
How to Implement It
Visit https://developers.google.com/+/web/badge/, choose from your personal or company accounts, and specify whether you want a simple G+ icon (will only show the G+ icon and your company name) or a detailed badge. For the badge, decide on a portrait or landscape version (keep in mind the portrait version allows you to display a lot more information). Then specify the width, color scheme, and whether you want to display your cover photo and tagline. Then grab the code and embed on your site.
See It in Action (Badge, Portrait):
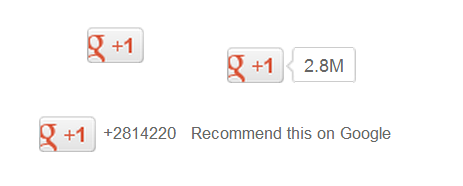
3) +1 Button
What It's For
Adding the +1 Button to your website and content provides an easy way for visitors to +1 (or vote for/endorse) your content, recommend it in search results, and share it with their connections on Google+, expanding the reach of your content and increasing traffic back to your business' website. In fact, our research shows that websites that use Google's +1 button generate 3.5x more website visits from Google+ than websites that don't use the +1 button.
How to Implement It
Visit http://www.google.com/webmasters/+1/button/ to customize your +1 button (add the URL you want visitors to +1 under 'Advanced Options'), and generate its embed code. You have the option to show the +1 count inline, to the right in a bubble, or not at all.
How It Looks

See it in action. +1 this blog post:
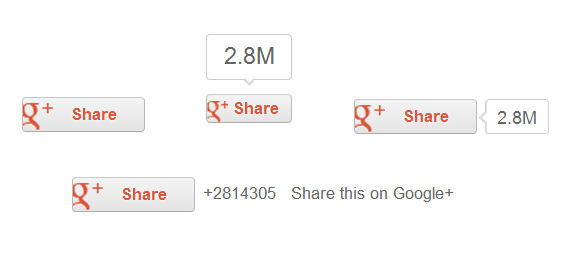
4) Google+ Share Button
What It's For
The Google+ Share Button is very similar to the +1 Button -- it shares content to Google+, but it doesn't serve as a +1 endorsement. According to Google+, this is good for content that users may want to share but not necessarily +1 (e.g. news or controversial content).
How to Implement It
Visit https://developers.google.com/+/web/share/ to configure your Share Button, add the URL you want visitors to +1 under 'Advanced Options'), and generate its embed code. You have the option to show the share count inline, to the right or above in a bubble, or not at all.
How It Looks

See it in action. Share this blog post:
5) Google+ Anchor Text Share Links
What They're For
Like Facebook and Twitter's anchor text share links, you can easily generate a link that visitors can click to share content to Google+. The only difference between this link and the +1 button is that it appears as a link rather than a button, similar to the way a 'Tweet This' link works for Twitter. The benefit of using this is to enable visitors to share a specific piece of content within a larger piece of content, as exemplified in this blog post.
How to Implement Them
To create a Google+ anchor text share link, replace the orange highlighted URL with the URL you want people to share. Then hyperlink your desired anchor text using the full link.
https://plusone.google.com/_/+1/confirm?hl=en&url=http%3A%2F%2F%20http://bit.ly/vOKpgC
When a visitor clicks the link, they will have automatically +1'ed the content. In addition, like the +1 Button, they will have the opportunity to click "Add a comment" to customize a message and share the content with their Google+ connections.
See One in Action:
Social Media Buttons for Pinterest
1) Pinterest Follow Button
What It's For
Just like the other popular social networks, Pinterest also offers an official Follow Button to enable you to promote your Pinterest presence and generate new followers for your account.
How to Implement It
Visit http://business.pinterest.com/widget-builder/#do_follow_me_button, and configure your button by typing in your Pinterest account's URL and account name. Click 'Build It' to generate the code, and paste that into your website.
See it in action. Follow HubSpot on Pinterest: HubSpot
2) Pin It Button
What It's For
This is Pinterest's share button, enabling users to share your content on Pinterest and expand its reach. The Pin It button is great for visual content. Place these buttons next to images, infographics, and other visual content on your site.
How to Implement It
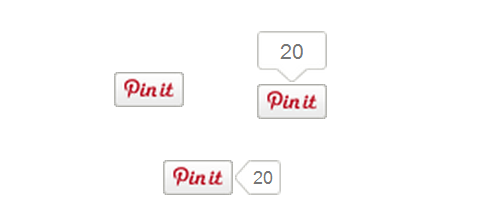
Visit http://business.pinterest.com/widget-builder/#do_pin_it_button to create your Pin It Button. Specify the URL on which the image lives, the image URL, and a brief description of the pin. You also have the option of displaying the pin count to the right, above, or not at all. Then click 'Build It' to generate the embed code to use on your site.
How It Looks

See it in action. Pin this blog post: 
Other Pinterest widgets include a Profile Widget for showing a preview of your pins, a Board Widget for showing off specific pinboards, and a Pin Widget for showing off specific pins.
Editor's Note: This post was originally published in Dece
