How To Master Copywriting
After publishing an essay on five principles for great interface copywriting, I heard from hundreds of entrepreneurs, designers, and product managers who wanted to learn more about copywriting.
The most common questions were about how writing fits into the design process. When do you focus on writing? How do you write while sketching? How do you test and iterate on copy?
I didn’t have any simple answers prepared. But we do design work with startups all the time, so over the past six months, I made an effort to examine how writing fits into that work. Every time we did a design sprint with a Google Ventures portfolio company, I focused on copywriting, and looked for successful patterns and approaches. Here’s what I learned.
1. SKETCH: NOUNS, VERBS, AND HEADLINES
Your earliest sketches should contain real text--not “lorem ipsum," and not squiggly “text-goes-here” lines. Take the time to write realistic copy in your sketches, because the screens you are sketching are probably 75% text. A good rule of thumb when sketching is to spend as much time on copy as you spend on layout or visuals.
A lot of sketches look like this:

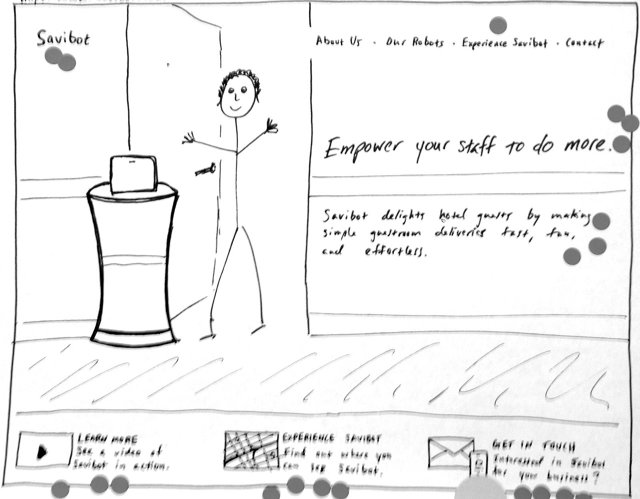
But this is much more useful:

“But!” you might be saying, “I don’t know what the copy is supposed to say yet!” This is the perfect time to start figuring that out.
It’s best to accept that writing is part of the design process and empower your team to “design” the text content alongside the visuals.
When you work this way, your team can generate and test different competing solutions--and that includes different competing copy. You wouldn’t settle on one layout without exploring a few alternatives, so make sure you try different text solutions before deciding which direction is best.
Clearly, it’s not practical to write an entire company story or FAQ page in a sketch. Which copywriting challenges should you tackle in the sketching phase?
Nouns and verbs
Start to work on your nouns and verbs. What are the objects in your system and what are the actions? As a general rule, you should try to minimize the number of nouns and verbs, but you also don't want to overuse words. For example, if you are designing an email app, don’t call the messages “mail” and also use the word “mail” to mean send.
It can be tempting to use the name of your company or product as a noun or verb in your app, but it’s tricky business. Company names have a big job to do in identifying the company--when you overload them with additional meaning, they can be confusing. Clarity beats cleverness every time.
Headlines
If you’re working on a marketing site (where the goal is to describe something), start working on your headlines. What are the main points you’ll use to explain your product or company? A pithy headline (“Simple.”) might sound great in theory, but once you start sketching it will become clear that you need more than one word. (You’ll also see that a 20-word headline, which looks okay in 11-point type, is too big for the top of your homepage.)

2. CRITIQUE: DECIDE WHAT TO PROTOTYPE
Once you have several sketches, you need to decide which one (or which parts) to prototype. At Google Ventures, we like to use dot voting to select the overall concepts and components we think are best.
During critique, try grabbing a highlighter and tagging the bits of copy you really like. Even if your favorite text is spread across three or four sketches, you may be able to stitch it together in a coherent way (e.g. the headline from one sketch and the feature list from another).
When your favorite components (text or visual) don’t fit together into a coherent concept, make a note of those conflicts. If you have two or more strong, but conflicting, approaches, it might make sense to create multiple prototypes and stage abattle royale.
3. PROTOTYPE: DETAILED, REALISTIC TEXT
A true prototype helps you learn something important about what you’re building. With copywriting, you’ll probably want to answer questions like “do people understand?” and “can people do what they want to do?”
To do this, you’ll need a prototype that has detailed, complete text--just say no to “lorem ipsum”--so people will react as if it’s a real product or website. As you move from sketch to prototype, bring your copy to the next level of detail. In your prototype, make sure to:
- Combine copy elements from your sketches that work well, and make sure everything makes sense together.
- Replace squiggly lines or “text goes here” from sketches with the real thing. It doesn’t have to be perfect, but it does have to look real.
- Drop in real-sounding names, titles, etc. For example, if you’re prototyping a homepage with customer testimonials, don’t attribute every quote to “John Doe.”
It’s best to write copy in the context of a page layout, whenever possible. You’ll get immediate feedback on how long your text should be, and you can start creating a visual style and hierarchy that supports the content.
Since I usually prototype in Keynote, I’ll spend a bunch of time working on copy in my Keynote prototype. I don’t write copy in a separate document unless I need to write a lot of templatized copy (like team bios) or need to collect text from a group.
And don’t forget: you’ll need a real-looking prototype to house your copy if you hope to show it to customers and learn from their reactions (which you totally should!). Copywriting is important, but a visually detailed prototype is essential for productive user testing.

4. USER RESEARCH: LISTEN FOR WHAT WORKS
User research is your opportunity to put your prototypes in front of customers and get their real reactions. Your research participants will read and react to the copy you wrote (as long as it’s real!) and help you understand which of your ideas are best.
During research, you’ll want to not only watch what people do, but listen to what they say as well. It’s a good sign when test participants start to lift phrases from your copy and use them to describe what they are doing and seeing.
We recently did a design sprint with Cluster, a startup that allows you to create private spaces with friends and family, then share photos, videos, and messages with that group. We created two prototypes, each containing a different set of ideas for how the product should work. While the user interface from the first prototype worked best, it was clear that the copy from the second was the winner--the users we interviewed were using taglines and terminology from that prototype to describe the app.
For our next design sprint, we combined the best UI with the best copy in a single “greatest hits” prototype and it performed very well in research.

When you write down your observations and insights from each interview, don’t forget to capture specific bits of copy that worked well and didn’t work so well. You can write these on the whiteboard as exact quotes, and color-code them green or red to indicate whether they were successful.

And when you’re done, make sure that important copy (e.g. headlines, button labels, and so on) make it into your summary of what worked well in the study. This is your chance to resolve conflicts and decide between two competing versions.
Of course, it’s possible you didn’t come up with effective copy in this iteration--that’s okay, at least now you know. In your next iteration, take what you’ve learned and come up with some new ideas you can test.
PUTTING IT ALL TOGETHER
Regardless of details, it’s important to make copywriting an integral part of your design process. Don’t leave it until the end. Don’t do it all upfront. Don’t offload responsibility to a separate person or team who’s not involved in design.
Software products have become more visual over the years, but they’re still mostly text. The words on the screen are essential for helping users understand your product, find what they are looking for, and actually use your product as intended. This is especially true on small screens!
In our work with startups, we’ve seen how effective it is to bake copywriting into every step of the design process. Give it a try on your team, and let us know how it goes! Tweet us at @GVDesignTeam or@jazer.